In a nutshell, the dataLayer is a Javascript object that is used to pass data from your website to your Google Tag Manager (GTM) container (learn more from Google here).
Wait, what?
In reality, your website developers are the only people who really need to know exactly what the dataLayer is, but if you manage the website of your hotel, or even an e-commerce store, it’s vitally important to know what you can do with it and how it can impact your data.
So why should I care what the dataLayer is?
In most cases, Google Analytics will only track the basics: number of purchases, and revenue. By utilising Enhanced Ecommerce and a detailed dataLayer, you can get much more data. For example, on your hotel website you could track how many impressions each room type or offer receives, how many clicks it gets, and then how many bookings. You can then compare the number of views / clicks with the number of bookings to get a detailed understanding of which is performing best.
“Hmm…. this specific room type is not getting much love – maybe we need to revise the price or add in some incentives” or perhaps you find, “Wow, that offer is performing incredibly well! Let’s do this more often!“
Sounds awesome! I want some of that!
So how do you make the most of it? Well, we don’t want to give away all of our secrets, but using this excellent guide, here’s a really simple example of the steps to take for an offers section on your website.
Tracking offer impressions using the dataLayer
The great thing about impressions is that there’s no work required within GTM – it just starts tracking straight away.
IMPORTANT NOTE! All dataLayer code needs to be ABOVE the GTM code – this ensures the data is there when GTM loads and reads it.
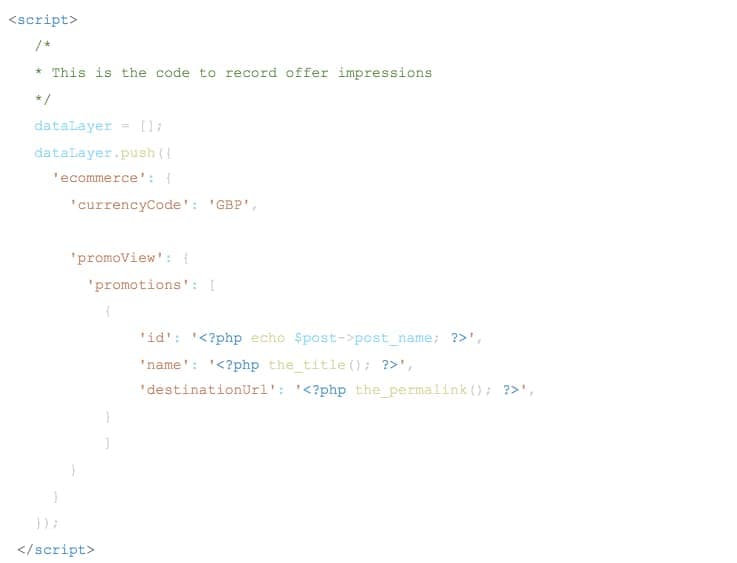
To track an impression on an offer page, you can use something like the following code on a WordPress site. Just add this code above your GTM to display on your single offer template (we would use a custom post type). Firstly, it sets up an empty dataLayer array. Then, it pushes the ID (which is using the slug of the offer custom post type), name (the title) and URL (using the complete URL).
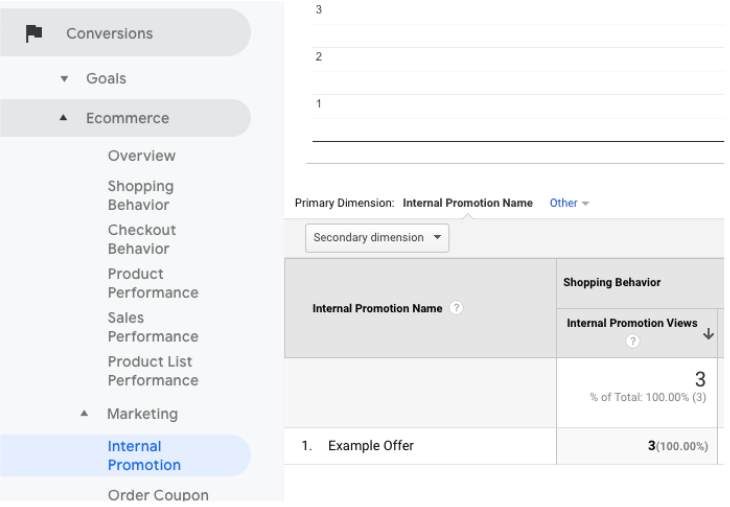
This will start tracking immediately within the promotions section: Conversions > Ecommerce > Marketing > Internal Promotion.
That’s nice and easy, but what about your offers listing page, such as https://www.thegrove.co.uk/offers/?
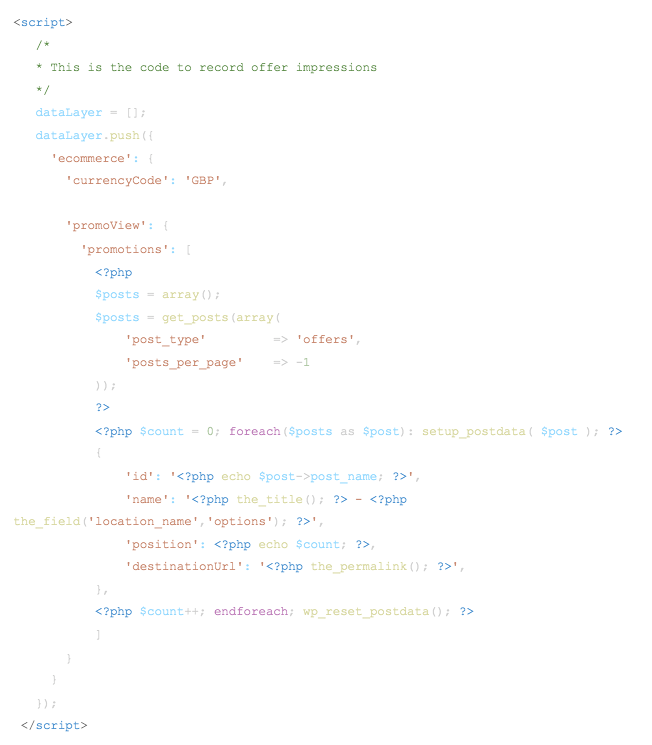
Well, you can loop through each offer and create an array. The following code would go on our offers listing page, which queries our offers custom post type and loops through the results and adds it all into the dataLayer.
We also set up a counter so that it tracks the position of each offer. That’s handy as you could notice that your 4th offer isn’t getting any impressions – perhaps your page is too long and people are leaving it before they get to that offer.
This would generate something similar to the following:
I’m tracking impressions using the dataLayer, now what?
The next step would be tracking the clicks, to see which offer people are interacting with the most. This requires some additional work though, as it’s not something that GTM does straight out of the box. Why might you want to implement this? It’ll quickly and easily show you the most clicked, and therefore, your most popular offers. Please note that this requires the above dataLayer code to be implemented on your offers listing page already.
There are three steps to this:
- Add the click event on the link to the offer
- Add JavaScript to push the date to the dataLayer
- Setup the tag and trigger in GTM
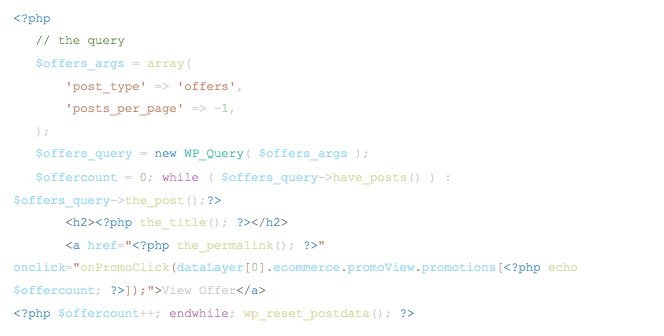
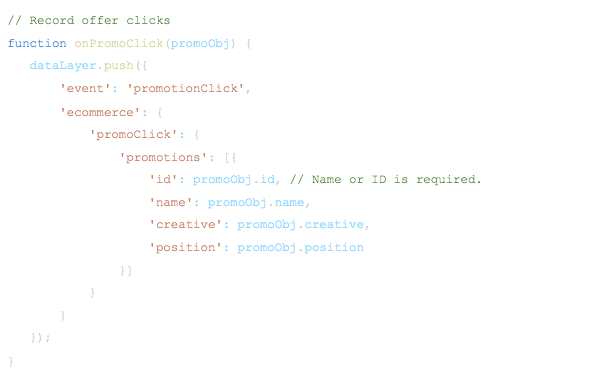
Here’s an example of the loop we would use on the offers listing page. We query the ‘offers’ custom post type, and notice the onclick event on the link to the offer itself. This uses the count to target the exact offer within the dataLayer, as it’ll be an array. For instance, if the user clicks on the 3rd offer, it’ll trigger the push on the 3rd offer within the dataLayer.
We then add this Javascript code on to our website, which actually pushes the data:
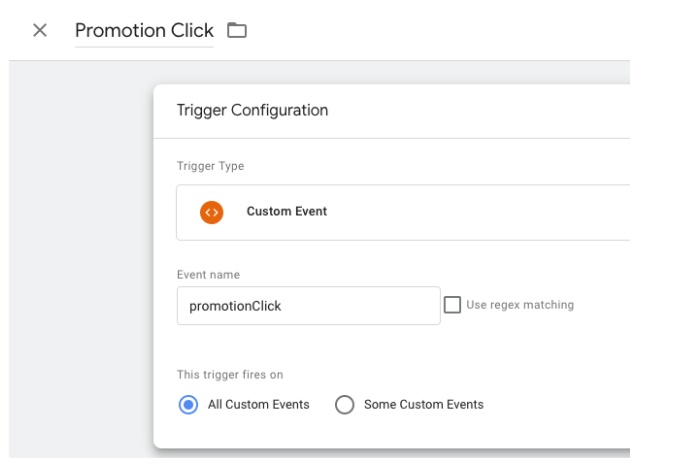
Finally, we need to set up a trigger in GTM:
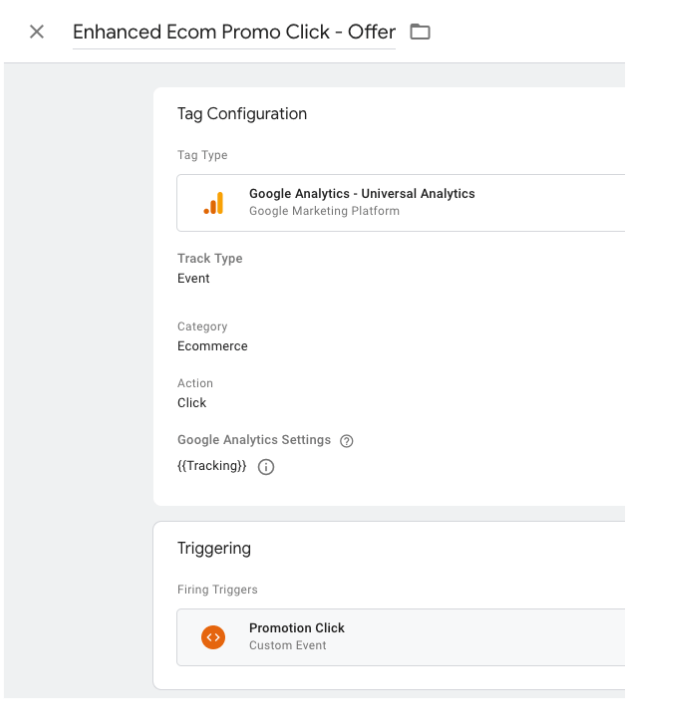
And a tag, referencing that trigger:
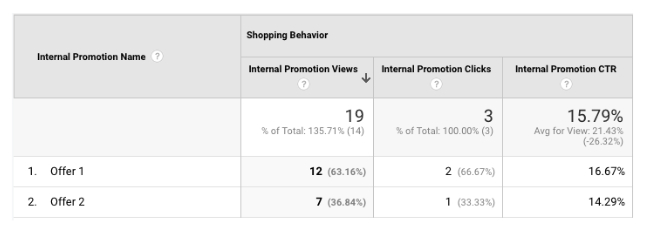
Lo and behold, we now get extra data in Google Analytics!
The dataLayer is a powerful stats provider
In reality, the steps to setup the extra tracking are rather straightforward, yet it provides another dimension to your Google Analytics data. We only went through adding it to an offers section as an example, but if you look after a hotel website, your ‘Rooms’ page is of ultimate importance.
So what about my rooms page?
How about tracking room views? Tracking how many people view and go on to purchase a room is vital information for your hotel. It provides statistics which help you monitor the effectiveness of your marketing, the clickthrough rate and view-to-purchase rate. Want to know more? Please get in touch and we’ll be able to assist!
Keen to explore how this can work for your hotel?
UP Hotel Agency are a multi-award winning agency specialising in the hospitality industry. Contact us now to see how we can create a website as awesome as these!